PUMA presentó junto al Club de Futbol Monterrey el nuevo Jersey Alternativo 2025, una pieza diseñada para conmemorar los 80 años de historia del equipo regiomontano. El lanzamiento, realizado este 25 de noviembre de 2025, refleja el compromiso de ambas instituciones por fortalecer el legado del Club mediante una prenda que conecta generaciones.
La marca deportiva reafirma su presencia en el futbol mexicano con esta edición especial que honra momentos decisivos, exalta el orgullo de la afición y proyecta la esencia del Monterrey hacia el futuro. Desde su concepto, PUMA prioriza la construcción de una identidad sólida que rinde tributo a las raíces del equipo, manteniendo viva la tradición que lo ha acompañado desde sus inicios.
Un diseño renovado por PUMA que combina tradición, movimiento y simbolismo
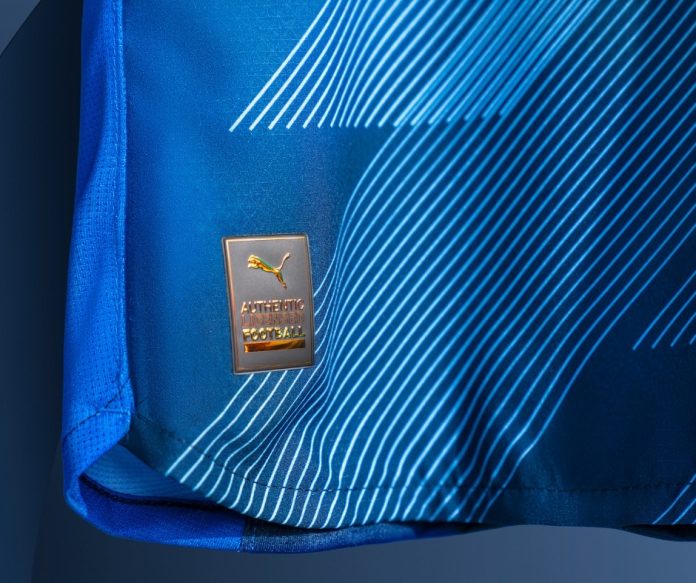
El diseño del Jersey Alternativo 2025 mantiene los característicos tonos azules del Club, reinterpretados por PUMA con una propuesta moderna que incluye rayas diagonales y un degradado dinámico. Estos elementos transmiten energía, movimiento e intensidad, simbolizando la evolución y resiliencia del Monterrey dentro y fuera de la cancha.
La parte trasera conserva la misma narrativa visual, reforzando una identidad reconocible desde cualquier ángulo. Uno de los detalles más distintivos es el emblema dorado del 80 Aniversario, ubicado en la parte baja del frente. Este símbolo honra la grandeza de la afición, así como el trabajo de las personas que han construido el espíritu del Club durante ocho décadas, convirtiendo la prenda en una pieza de colección con profundo significado.
Inclusión que proyecta futuro
PUMA y el Club de Futbol Monterrey mantienen su compromiso con la equidad al presentar el mismo diseño en versiones varonil y femenil, reforzando así la representación de una sola identidad. El jersey celebra a todas las personas que sienten los colores del Monterrey y consolida un símbolo de unión para su comunidad.
La colección ya está disponible en Tienda Rayados, Liverpool, PUMA Stores, puma.com, Innovasport, Martí y marti.com, con precios entre $1,299 y $2,699 MXN, según el modelo.
Con este lanzamiento, PUMA invita a la afición a ser parte activa de un legado que crece día a día, celebrando el orgullo, la pasión y la historia que representan la grandeza de Monterrey.